Ringkasan Masalah
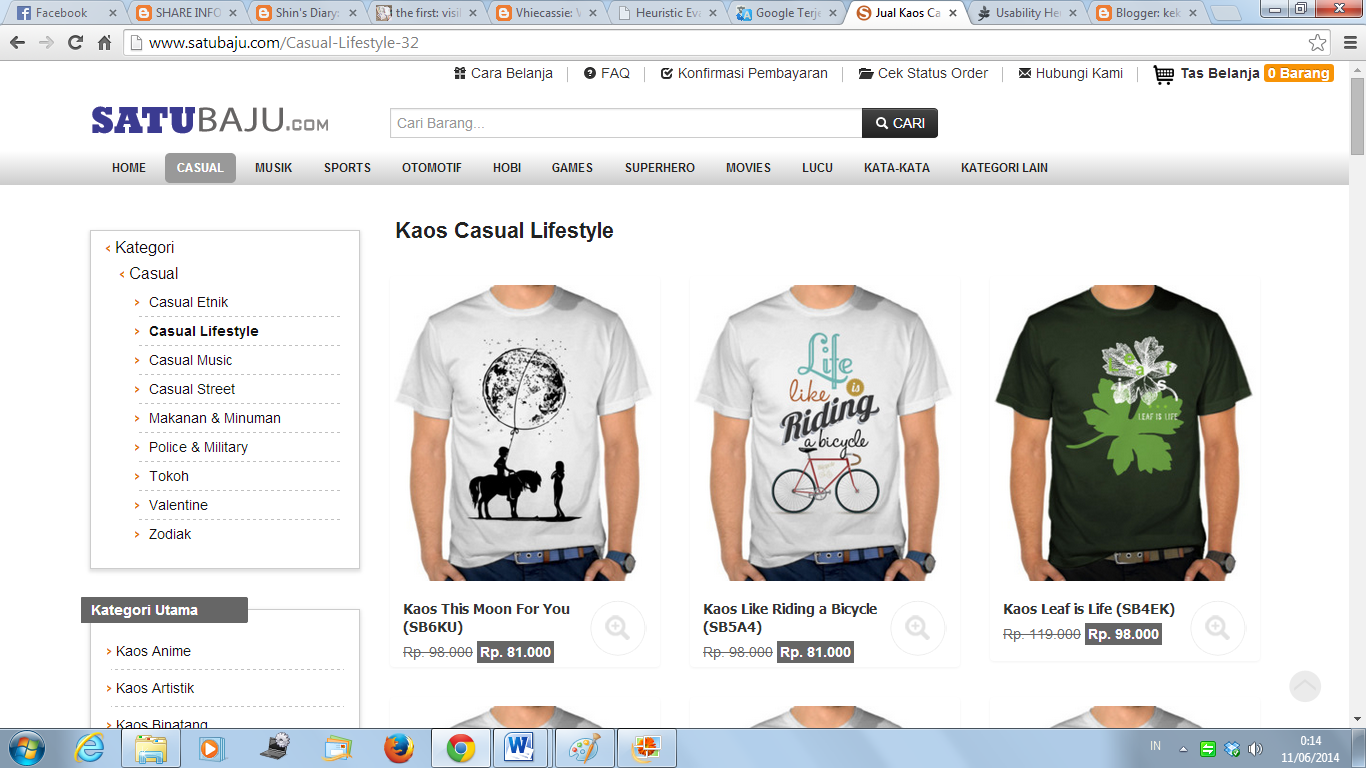
Ketika pengunjung masuk ke home awal dari web, maka pengunjung akan terganggu dengan desain gambar promo yang berjalan. Padahal itu merupakan web jualan kaos, karna gambar yang terlalu besar, contoh desain kaos pada halaman home hanya terlihat setengah. Padahal gambar promo itu hanyalah gambar berjalan yang tidak bisa diklik, hanya beberapa saja yang bisa diklik, itu juga bukan pada gambar melainkan pada link kecil dibawah. Berikut gambarannya:
Sebaiknya gambar promo lebih di kecilkan ukurannya atau mungkin kalau tidak digunakan sebaiknya dihilangkan saja, karena mengganggu dari tujuan utama yang akan disampaikan.
Severity rating
Untuk permasalahan ini, severity ratingnya adalah 3 (Permasalahan Mayor, prioritas tinggi/high priority).
____________________________________________________
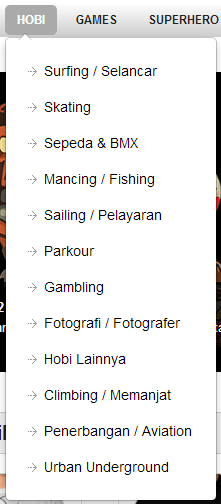
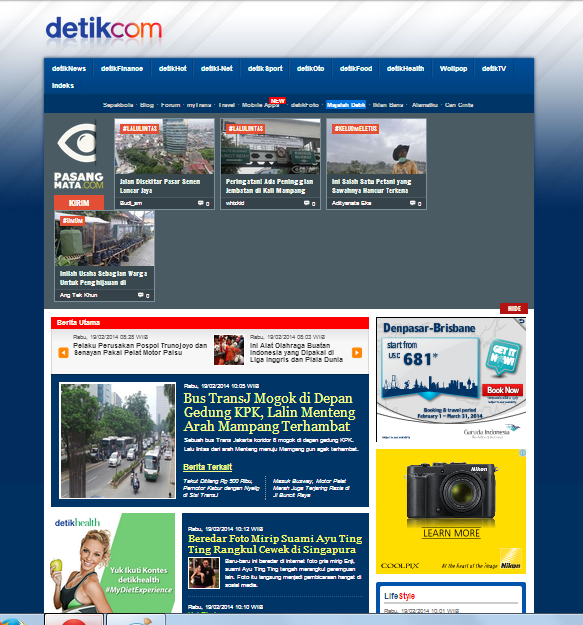
Pada web ini terjadi pengulangan menu, perulangan terjadi diantara menu di atas dengan samping kiri. Berikut gambarannya:
Sebaiknya tuliskan salah satu menu saja, karena bisa membuat bingung pengunjung. Letakkan pula dalam satu sisi.
Severity rating
Untuk permasalahan ini, severity ratingnya adalah 3 (Permasalahan Mayor, prioritas tinggi/high priority).
____________________________________________________
Jumlah kaos dalam satu halaman pagging terlalu banyak dan terlalu besar. Hal ini membuat pengguna harus menscrol terlalu banyak. Berikut gambarannya:
Buat ukuran gambar dalam satu baris yang awalnya tiga jadikan menjadi antara 4-6 gambar perbaris. Selain itu buat pembatasan jumlah dalam satu halaman pagging sebanyak 3 kali scrol. Jadi seumpama dalam satu bari ada 5 gambar, berarti dalam satu halaman pagging ada 20 gambar.
Severity rating
Untuk permasalahan ini, severity ratingnya adalah 2 (Permasalahan Minor, prioritas rendah/low priority).
____________________________________________________